Introduction to Django
Django is one of the most popular backend frameworks out there in the market. It is written in python. It is known for its development speed. A project in Django can be up and running in a minimal amount of time. It has a very supportive community and many big websites use Django, here are some of them Mozilla, Instagram, Disqus, National Geographics, Pinterest and many more.
MVT Model
Django applications follow MVT architecture which stands for Model View Template. There are other architectures like MVC(Model View Controller) followed by other frameworks like Spring in Java. Below is the explanation of Each component of MVT architecture.
Models
Model refers to the database layer that stores, manipulate and retrieve data from the database. In Django, we define models by creating a class that subclasses django.db.models.Model and define fields we want to include in the database as class attributes with built-in Field classes.
# Example of Django model
from django.db import models
class Person(models.Model):
name = models.CharField(max_length=50)
age = models.PositiveIntegerField(default=0)
occupation = models.CharField(max_length=50)
Views
View refers to the layer that contains all the business logic and this layer interacts with the Model for data and returns an HTML document. There are two types of views in Django functional views and class-based views though, both do the same task.
# Example Django View function
from django.shortcuts import render
def home(request):
name = "fuzzydevs"
context = {'name':name}
return render(request, "home.html", context=context)
Templates
Templates are HTML files with placeholders for data. Django uses Jinja templating language. Jinja Template Language has many constructs like loops, conditional statements, inheritance, and so on. Templates are the presentation layer of the Django Applications.
URL paths
URL paths in Django are defined as a list of path functions that contains a URL string, a view function that handles the request, and an optional name for the path as arguments.
# Example of url path
from django.urls import path
urlpatterns = [
path('',views.home, name="home"),
path('form/',views.form_handler, name="form handler"),
]
Generally, paths of different Django apps in the project are defined in a file called urls.py in each app and are included in the main project urls.py file.
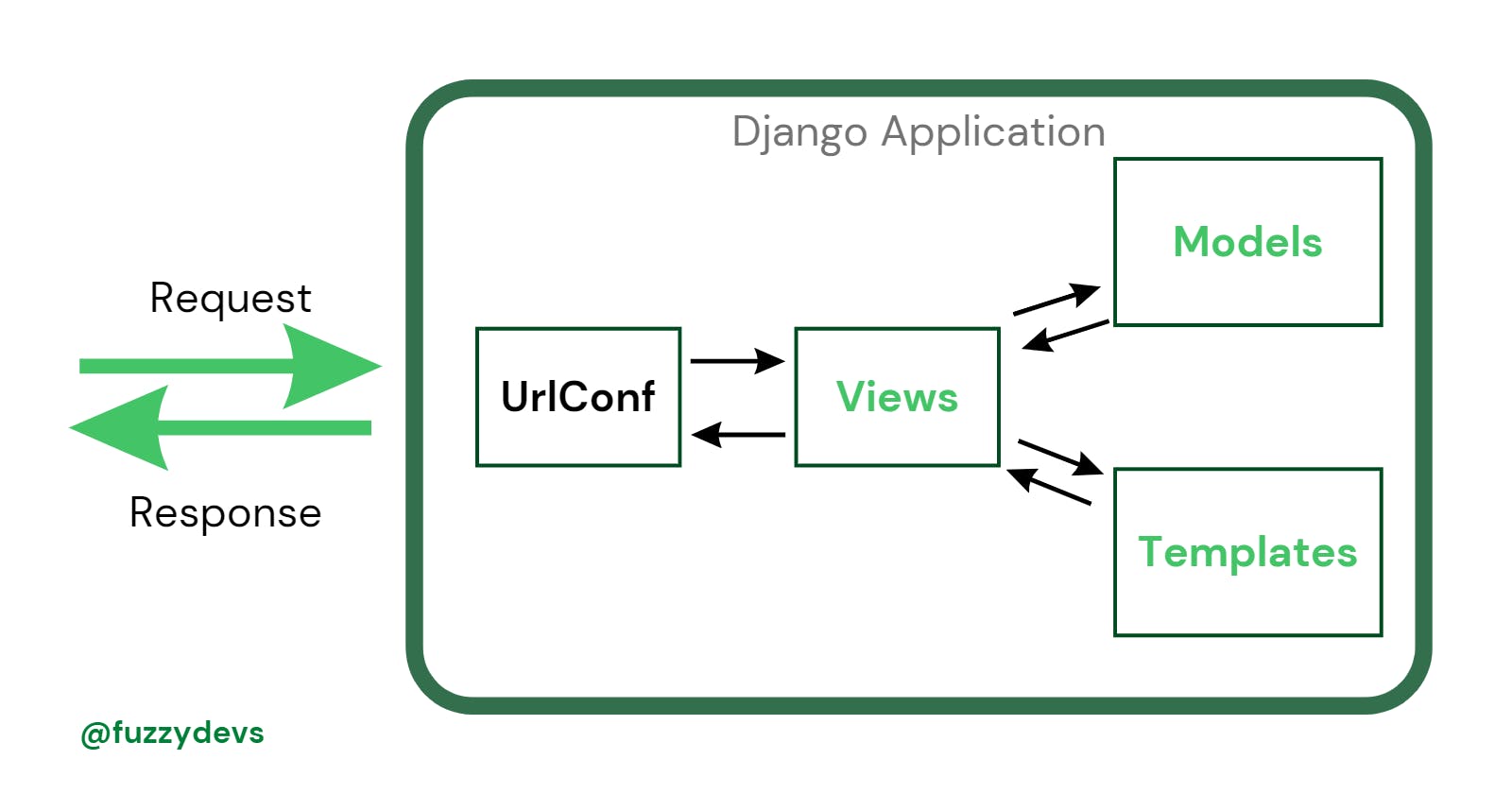
Flow of Application

The request is handled by the Django application and passed on to the appropriate View function as defined in the urlConf(where URLs are defined). The View function performs the business logic and interacts with Models as needed and passes the data and template to the Template engine which combines the data and template, spits out the HTML document with data in it. The final HTML document is returned from the view function as a response to the viewer.
Conclusion
This is a simplified explanation of how the Django applications work, and how it handles the request and returns a response for the corresponding request. I have also shown how we define models, views and URLs in a Django project. In the next blog, we will learn about Django models in-depth.
